In todays lesson we started off by discusing the Fibonacci Sequence.
The Fibonacci Sequence
Ratio 8:13
The Fibonacci Sequence is the series of numbers:
0, 1, 1, 2, 3, 5, 8, 13, 21, 34, ...
The next number is found by adding up the two numbers before it.
- The 2 is found by adding the two numbers before it (1+1)
- Similarly, the 3 is found by adding the two numbers before it (1+2),
- And the 5 is (2+3),
- and so on!
The Fibonacci Sequence is derived from nature
By applying the Fibonacci Sequence in design it can inform grids, layouts, point size etc. For example, if a headline is 55pts the body copy could be 34pts to achieve a balance.
To gain a better understanding of the theory we were asked to draw out the sequence.
Dividing the Page
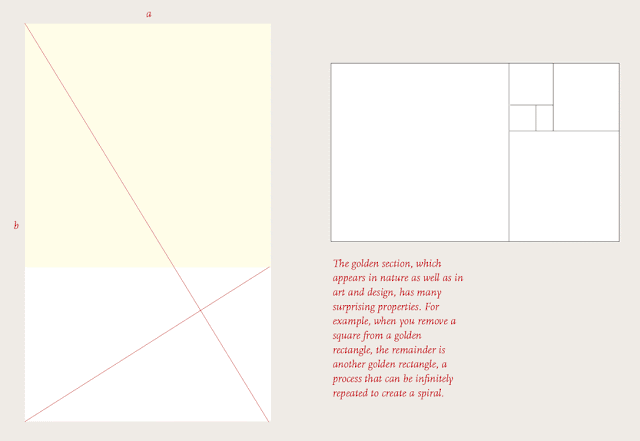
The Golden Section
This means that the smaller of two elements (such as the shorter side of a rectangle) relates to the larger element in the same way that the larger element relates to the two parts combined. In other words, side a is to side b as side b is to the sum of both sides. Expressed numerically, the ratio for the golden section is 1.62

Again, we had to test it out our selves. To achieve this I divided the number of squares of the width of paper with 1.62. I repeated the process with each smaller section. This is another method to achieve the same result as the Fibonacci Sequence.
The Rule of Thirds
The rule of thirds in typically referred to in photography but can be applied to layouts also. The rule of thirds governs the placements of points of interest in a scene or layout, horizontally and vertically.
Focal Point: the first thing the eye looks at
Information Points: near the horizontals, draws the eye to key pieces of information.
Next we were asked to deconstruct pages from the magazines we brought in and identify the grids that had been used.
I found it really interesting to see how the page had been constructed by using different grid systems to utilise the space.
Finally we had to use sections from the magazines we had deconstructed to make a hybrid grids and layouts.
For next week we have been asked to design our own custom page size using the Fibonacci Sequence.
I used the ratio: 50x20mm
I used the ratio: 50x20mm













No comments:
Post a Comment